Van mobiel geschikt naar mobiel geoptimaliseerd!
Het bouwen van een website die er op desktop gewoon 'goed uit ziet' is tegenwoordig niet meer voldoende. Je website dient ook optimaal op mobiel te worden weergegeven.
Dit gebruiksgemak vindt Google ook heel belangrijk. Deze merkt het meteen wanneer je website 'mobile friendly' is door het gedrag van bezoekers. Dat is natuurlijk ook mooi meegenomen voor je Google Ranking. Ja hoor, Google is watching you!
Maar er is ook nog het psychologische effect. Heb je een slecht ontworpen mobiele website? Uit een recent onderzoek concludeert men dat 57% van de gebruikers de website van jouw bedrijf dan niet zal aanbevelen. Vanuit rationeel standpunt is er geen rechtstreeks verband tussen de kwaliteit en gebruikerservaring van je website en de kwaliteit van je geleverde diensten of producten, maar de internetgebruiker ziet duidelijk toch een correlatie.
Hieruit blijkt maar weer eens dat je met het ontwerp van je website vanaf het begin rekening dient te houden met de weergave op mobiel. Onder vind je enkele tips als je overweegt je website geschikt te maken voor mobiel gebruik.
Sta stil bij de verschillen
Bij het ontwerpen van de mobiele versies van je websites zijn er enkele verschillen waarmee je rekening dient te houden. Voor de hand liggend zijn de aanpassingen vanwege het kleinere scherm. Maar daarnaast is ook het gebruik op mobiel en desktop anders .
Wanneer gebruikers bijvoorbeeld vanaf een desktop een website bezoeken hebben ze meestal meer tijd, en gaan ze vaker doorklikken van de ene pagina naar de andere.
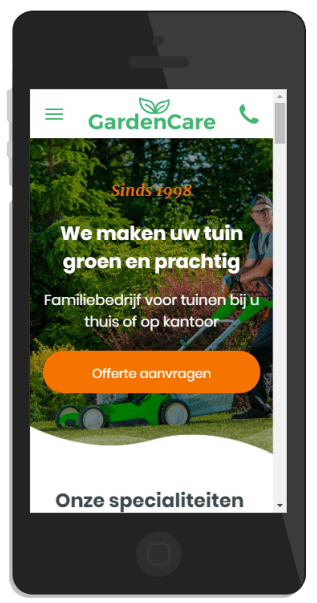
Wanneer gebruikers vanaf hun mobiel een website bezoeken, hebben ze meestal meer haast en hebben ze vaak een duidelijk doel voor ogen. Ze zijn bijvoorbeeld op zoek naar een telefoonnummer, adres of openingstijden.
Houd dus rekening met de doelen van de gebruikers en zorg dat essentiële informatie (zoals openingstijden en adresgegevens) duidelijk zichtbaar zijn.
Verplaats je in de mobiele gebruiker
Nogmaals, als dezelfde persoon een website via desktop bezoekt, of deze doet dat via mobiel, dan is het doel in beide situaties wellicht anders. Via een desktop gaan bezoekers 'browsen' en vergelijken. Maar op mobiel zijn ze mogelijk klaar om actie te ondernemen. Maak acties dus gemakkelijk op mobiele apparaten met duidelijk zichtbare knoppen, CTA's (oproepen voor actie), pictogrammen, enz.
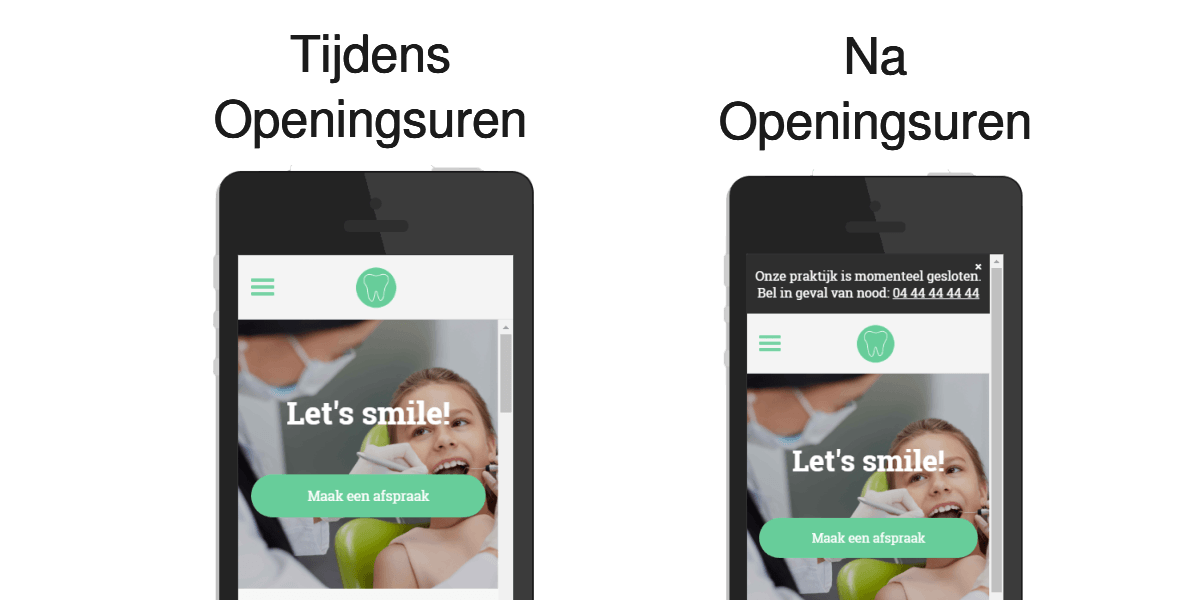
Zo kan je bijvoorbeeld ook rekening houden met het tijdstip dat iemand je site bezoekt. Wanneer een bezoeker tijdens openingsuren je website raadpleegt zou je een andere CTA kunnen weergeven dan wanneer deze je site bezoekt op het moment dat je gesloten bent. (bijvoorbeeld een contactformulier in plaats van een Bel-knop)
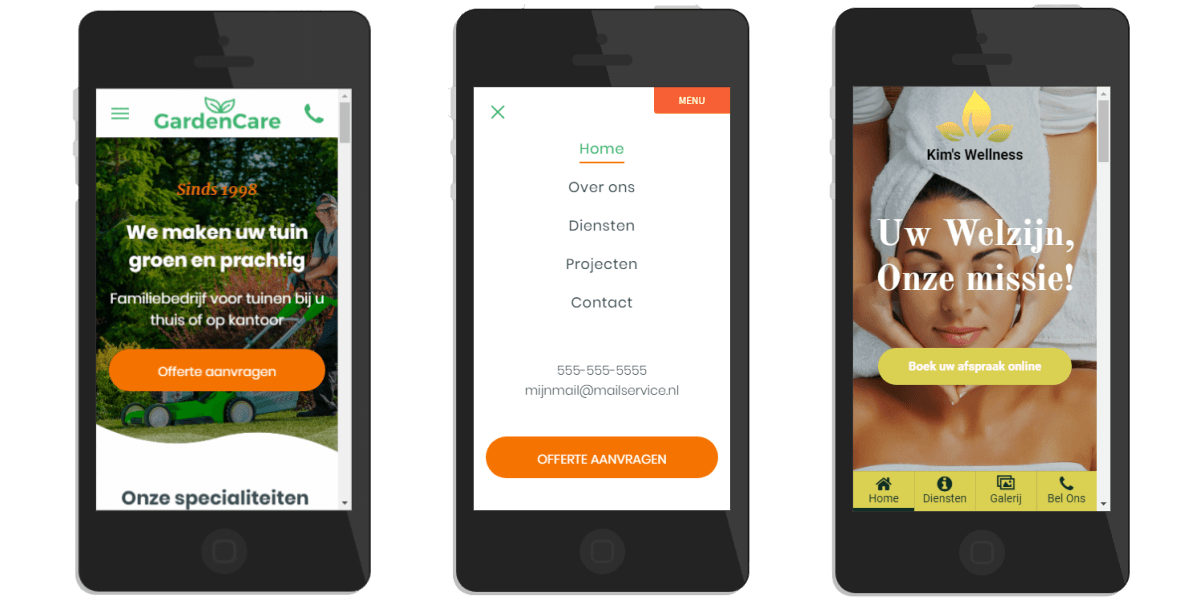
Plaats belangrijke informatie in de kop
Op mobiele sites neemt de kop een relatief groot deel van de beschikbare schermruimte in beslag. Zorg er dus voor dat deze de belangrijkste CTA's bevat. Zorg ook dat de menubalk (en eventuele CTA's) zichtbaar blijven tijdens het scrollen.
Bijvoorbeeld: Stel het primaire doel van de mobiele versie van je website is om gebruikers in staat te stellen een tafel te reserveren, een bestelling te plaatsen, enz. Maak die acties dan eenvoudig door ze goed zichtbaar te houden!
Blijf consistent
Vergeet de desktop versie niet wanneer je bezig bent met je site te optimaliseren voor mobiel. Je kan wel een aangepaste ervaring creëren voor mobiele gebruikers, maar het moet wel vergelijkbaar zijn dan met de desktop uitvoering . Gebruik dus dezelfde afbeeldingen, logo's, kleuren en lettertypen voor beide toepassingen.
Nog enkele ontwerptips
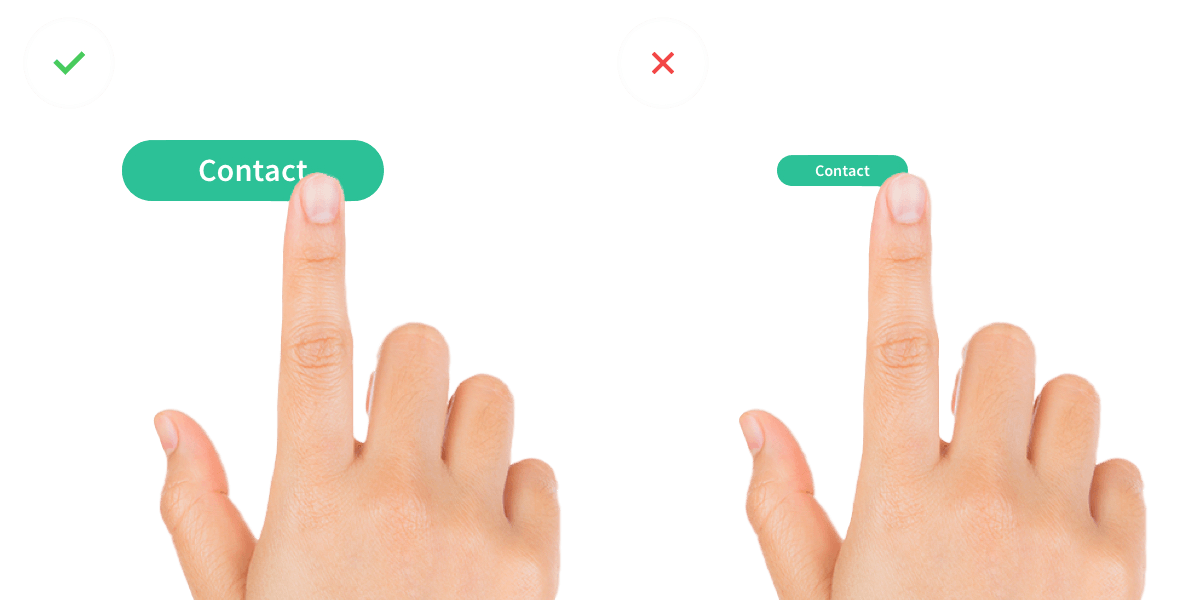
Omdat je op mobiel gebruik maakt van je vingers om te navigeren door de site is het belangrijk om hier rekening mee te houden. Zorg dus dat knoppen, tabs, pijltjes, etc. groot genoeg zijn om makkelijk met de vingers te bedienen.
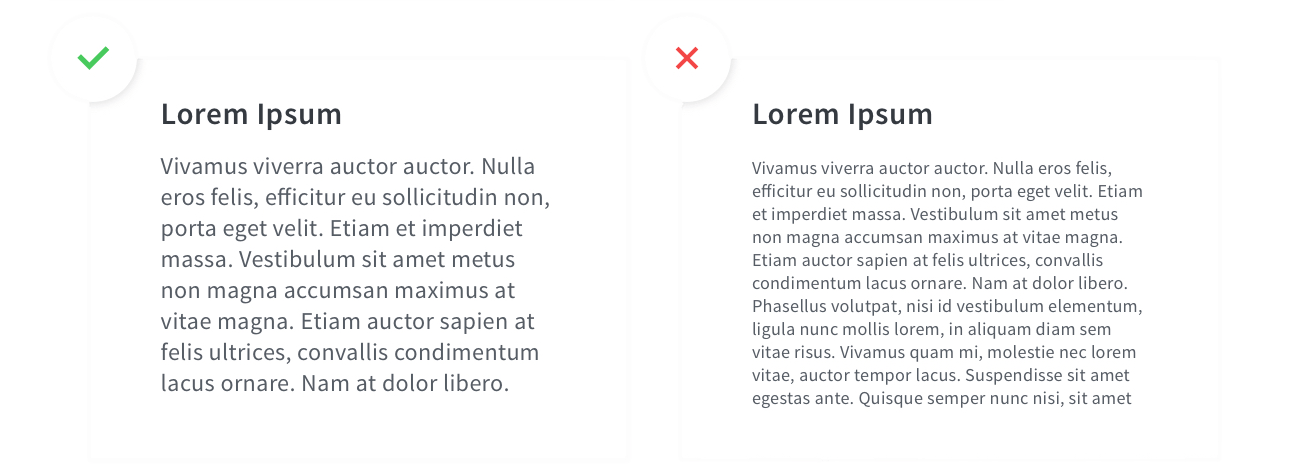
Zorg ervoor dat teksten goed leesbaar zijn. Gebruik Lettertypen die voldoende groot zijn. Probeer ook zinnen kort te houden en een makkelijke en vanzelfsprekende woordenschat te gebruiken. (Dit geldt uiteraard ook voor desktop)
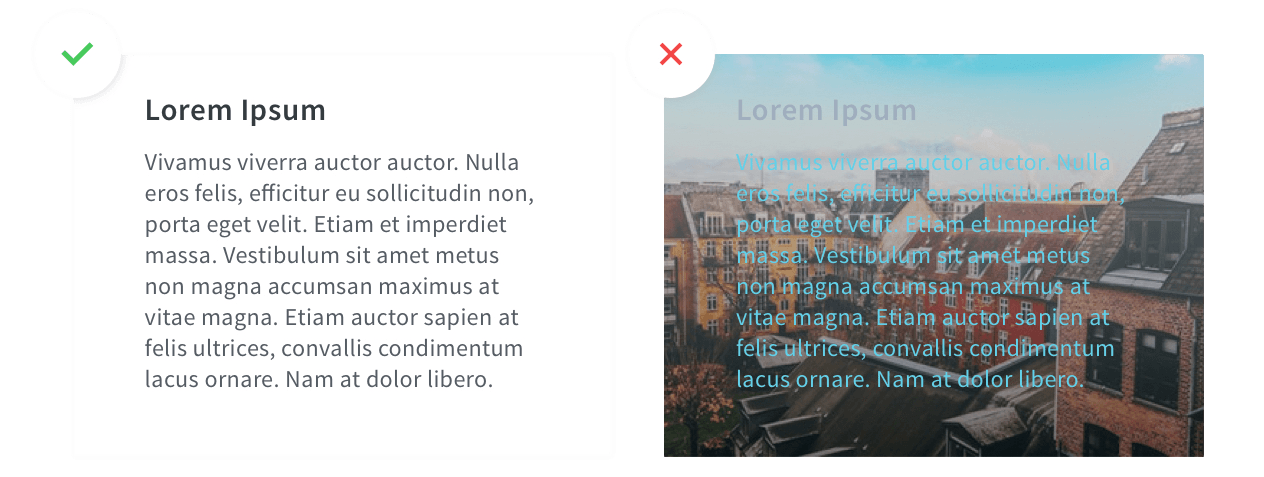
Gebruikt contrasterende kleuren zodat de elementen op je site ook goed zichtbaar zijn in minder ideale omstandigheden. Bij je desktop zit je binnen aan je bureau, maar via mobiel kan je website overal bekeken worden, dus ook bij fel zonlicht.
Maak veel gebruik van afbeeldingen, een plaatje kijken op mobiel gaat makkelijker als een tekst lezen. Gebruik zeker afbeeldingen van hoge kwaliteit! Zorg dat de tekst die je gebruikt voldoende groot wordt weergegeven zodat deze goed leesbaar is zonder te zoomen.
Navigatie
Keep it simple is hier zeker de mantra. In een mobiel menu heb je maar een kleine ruimte beschikbaar. Geef dus prioriteit aan de zaken die gebruikers het meest nodig hebben.
Een zogenaamd Hamburger-menu (3 horizontale streepjes) plaatst de navigatie-elementen achter een klein pictogram dat zorgt voor een strak ontwerp. Maar het verbergt gelijk ook de navigatie-elementen, immers je moet nu eerst klikken op het pictogram eerdat dit zichtbaar wordt. In sommige gevallen is dit wellicht niet gewenst.
Kort samengevat
Bezoekers komen steeds vaker via mobiel op je site. Het volstaat dus niet meer om te zeggen dat je website geschikt is voor weergave op mobiel, hij dient voor mobiel geoptimaliseerd te zijn!